
A propos du Material Design et des applis qui l’utilisent
Le Material Design est en fait un ensemble de règles de design que Google met à la disposition des éditeurs d’applications afin qu’il existe une expérience utilisateur commune entre les applications disponibles sur le Google Play. Le but étant que le mobinaute retrouve les mêmes schémas de navigation, et plus largement un même « esprit graphique », d’une application à l’autre et optimise ainsi leur utilisation.
Près d’un an après l’apparition du Material Design, je vous propose un petit bilan. Quels sont les principes de design phares à retenir et comment se traduisent-ils dans les applications publiées sur le Google Play ?
Le Material Design, ce qu’il faut en retenir
Je vous liste ici les 4 points qui me semblent les plus importants. Ce ne sont pas des principes novateurs, seulement du bon sens en fait, largement utilisables sur tous les supports web et mobiles.
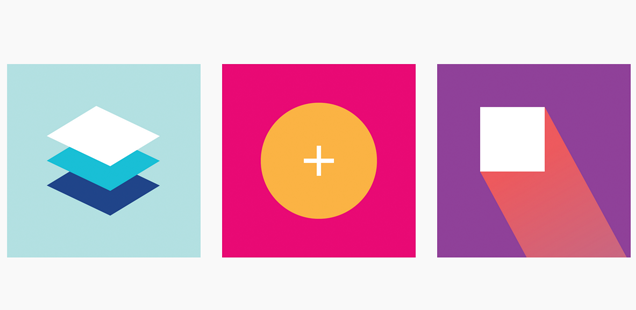
Une conception de l’espace en 3D : des aplats et des ombres
Il y en a beaucoup pour dire que le Material Design est en fait le flat design « à la Google ». Ce n’est pas faux car le géant de l’internet prône en effet l’utilisation d’aplats de couleurs. Mais contrairement au flat design, il encourage également l’utilisation d’ombres afin de matérialiser les différents plans sur lesquels apparaissent les éléments d’interface dans l’écran. L’ombre permet également de distinguer un changement de plan d’un changement d’échelle.
Une gamme colorée maîtrisée et concise
On dit souvent qu’il ne faut pas marier plus de 3 couleurs ensemble (et c’est un principe valable dans le design comme dans l’habillement) ! Le Material Design va plus loin. Il préconise le choix d’une couleur majeure accompagnée de 2 nuances découlant de cette même couleur et complétées par une tonique choisie dans une palette de couleurs différentes. L’usage de la tonique étant préconisé pour le signalement des boutons d’interaction principaux et les liens. Et pour vous aider, Google vous met même à disposition des nuanciers touts prêts à être intégrer dans Photoshop et Illustrator !
Une iconographie vecteur d’émotions et de sens
Exit les images toutes droites sorties des banques d’images (oui oui, on parle bien de celles avec les personnages aux sourires dentifrice pas du tout naturel par exemple) ! Google préconise au contraire l’authenticité et l’émotion dans les photographies illustrant les interfaces. De même, il conseille d’éviter les « images fourre-tout » pour que le propos soit facilement identifiable et compréhensible.
Ergonomie et accessibilité : penser pratique et pour tous
Google revient sur la zone tactile minimale à prévoir sur les zones d’interaction : il préconise une zone minimale de 48×48 pixels. Étant précisé que les éléments interactifs doivent être suffisamment espacés entres eux pour éviter toute erreur de manipulation.
Veillez également à ménager un contraste suffisant textes/fond d’écran et assurez-vous que la mise en page n’explose pas si l’utilisateur (malvoyant notamment) augmente la taille des polices. Quant aux intitulés des boutons, soyez précis et contextualisez-les (évitez les « Télécharger » et préférez « Télécharger la photo » par ex.).
Enfin, on envisage souvent l’accessibilité pour les personnes en difficultés comme les malvoyants, mais rarement pour qu’une application conserve son utilisabilité auprès de mobinautes d’autres cultures. Ainsi, Google encourage les concepteurs d’applications à prévoir l’effet miroir pour les cultures où les textes se lisent de droite à gauche et non de gauche à droite.
Quelles sont les applications qui utilisent le Material Design ?
Elles sont nombreuses mais je vous en ai sélectionné 3 qui devraient parler à tout le monde, histoire d’observer comment le Material Design est concrètement appliqué. Bien sûr, toutes ne suivent pas à la lettre toutes les règles du Material Design, mais on en retrouve l’esprit.
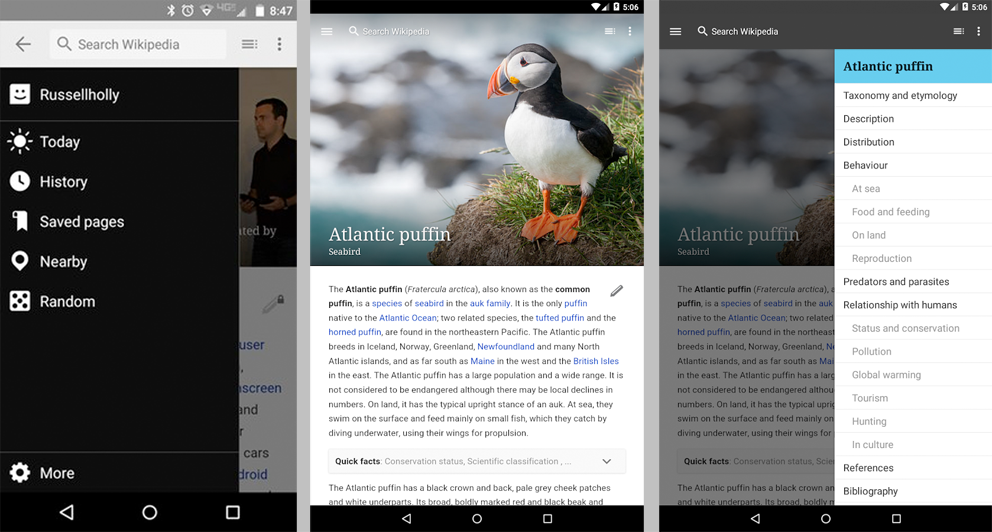
L’application Wikipédia
La nouvelle application Wikipédia (janvier 2015) n’utilise pas la typo Roboto préconisée par Google par exemple, mais on retrouve l’esprit du Material Design dans d’autres éléments à commencer par les menus, la barre de header ou encore dans le traitement des images (plein écran, avec un léger dégradé pour accueillir du texte en superposition).
> Télécharger l’appli sur le Google Play
L’application WhatsApp
C’est tout récent, elle vient de sortir et n’est pas encore dispo sur le Google Play (mais téléchargeable sur le site officiel WhatsApp). Avec ses pictogrammes homogénéisés, ses animations fluides et sa navigation, on ne peut lui nier l’inspiration Material Design promue par Google !
> Télécharger l’appli sur le site officiel
Feedly
Pas de changement majeur dans l’architecture de l’application par rapport à la précédente version mais un travail apporté aux transitions/animations entre les écrans et une vraie application des principes de superpositions de plans pour établir un parralèle entre interface et réalité (cf la fameuse métaphore du papier dans le Material Design).
> Télécharger l’appli sur le Google Play
Quelques liens utiles :
Le site Google dédié au Material Design : http://www.google.com/design/spec/material-design/introduction.html









Merci pour l’article, intéressant.
Je connais une SEO experte que m’a raconté ses déboires avec Google pour le site d’un de ses clients. Celui ci avait un design ancien et sombre qui ne plaisais pas à google, qui ne l’on pas permis dans un premier temps de travailler le référencement.
Une aberration … ce principe retirerait la possibilité de créer tout et n’importe quoi pour cause de référencement, qui ne devrait à mon sens que qualifier le contenu, et ne pas faire entrer dans la mesure, le design et l’ergonomie.