
Galerie de 10 webdesign basé sur un concept typographique
Manier astucieusement la typographie est un exercice ardu pour les webdesigners. Ils doivent en effet prendre en compte de nombreux paramètres : l’interlignage pour la lisibilité, les graisses et les tailles pour la hiérarchisation de l’information, les couleurs pour mettre en surbrillance les contenus importants, etc
Vous l’aurez compris, la gestion typographique ne se limite pas à du remplissage bête et méchant des contenus textuels fournis par le client.
J’ai donc sélectionné pour vous quelques exemples de design web (plus ou moins récents mais toujours disponibles en ligne) intégrant intelligemment les contraintes typographique liées aux interfaces web.
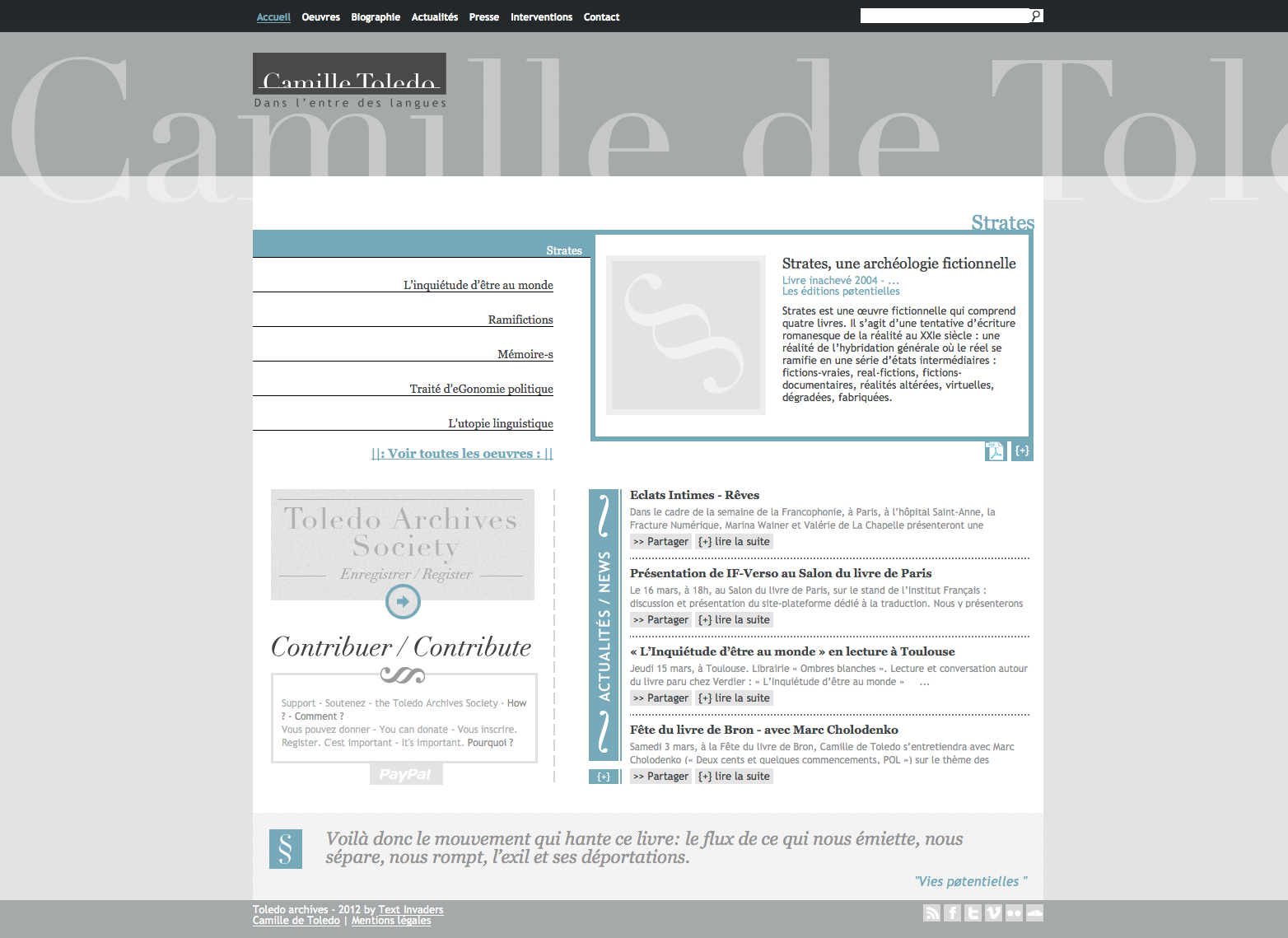
Le site officiel de l’écrivain Camille de Toledo
Camille de Toledo est un écrivain français connu notamment pour son roman « Archimondain Jolipunk ». Il a lancé en ce début d’année un site pour le moins atypique qui n’utilise quasiment que la typographie – à de rares exceptions près – . Ce sont les glyphes qui font office d’image et outre les valeurs de gris, une seule couleur est présente pour structurer les contenus.
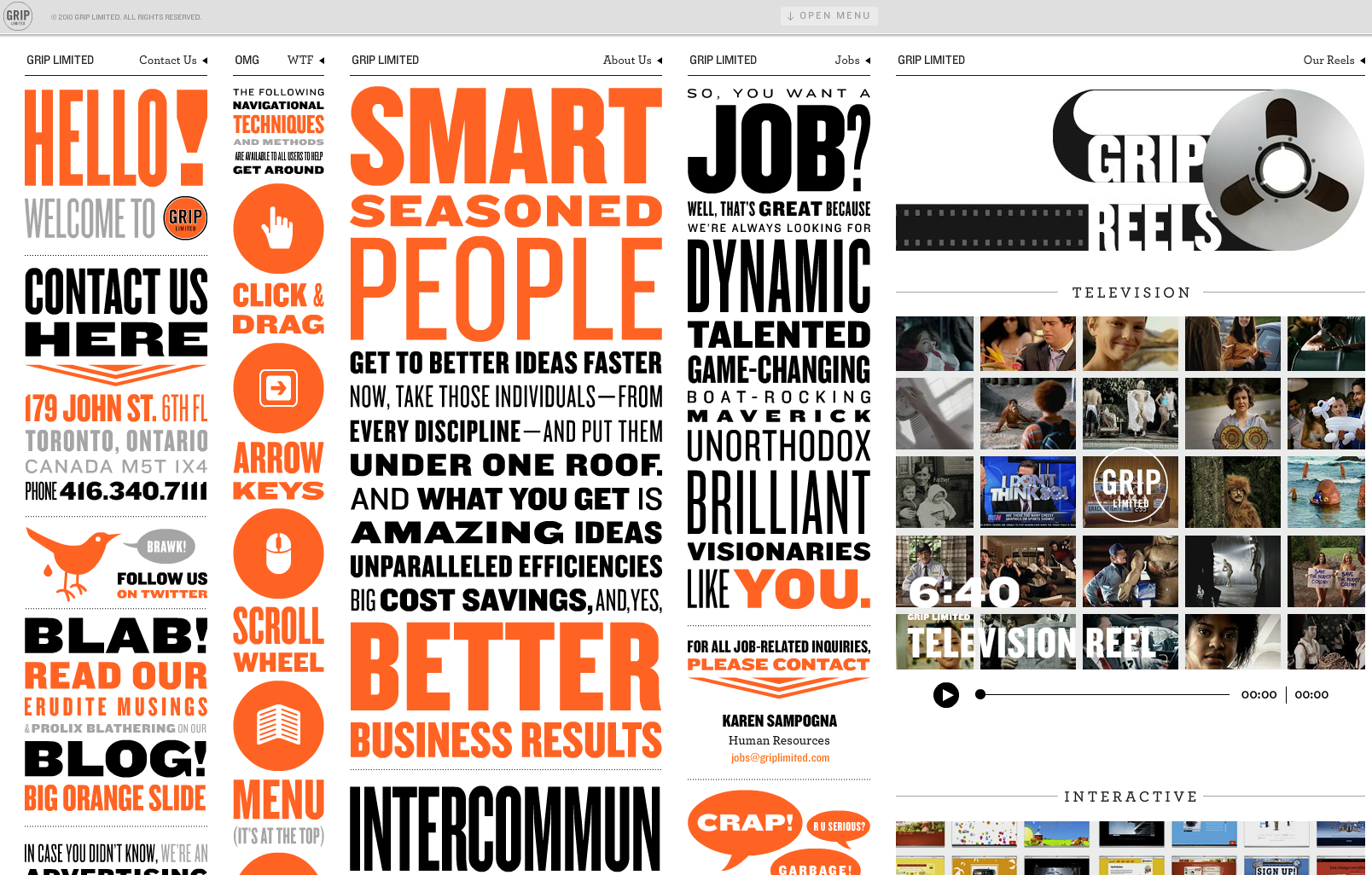
Le site de l’agence Grip Limited
Il s’agit d’un site en flash où la typographie est utilisée sous forme d’images. Dommage pour le référencement, mais la réalisation est vraiment intéressante d’autant plus avec la navigation conçue en drag and drop.
Le site des supermarchés Monoprix
Avec leur célèbre série d’affiches typographiques dont je vous avais parlé par ici , leur site web se devait de maintenir le niveau. Et c’est mission réussie avec une interface où police et couleurs occupent le premier plan.
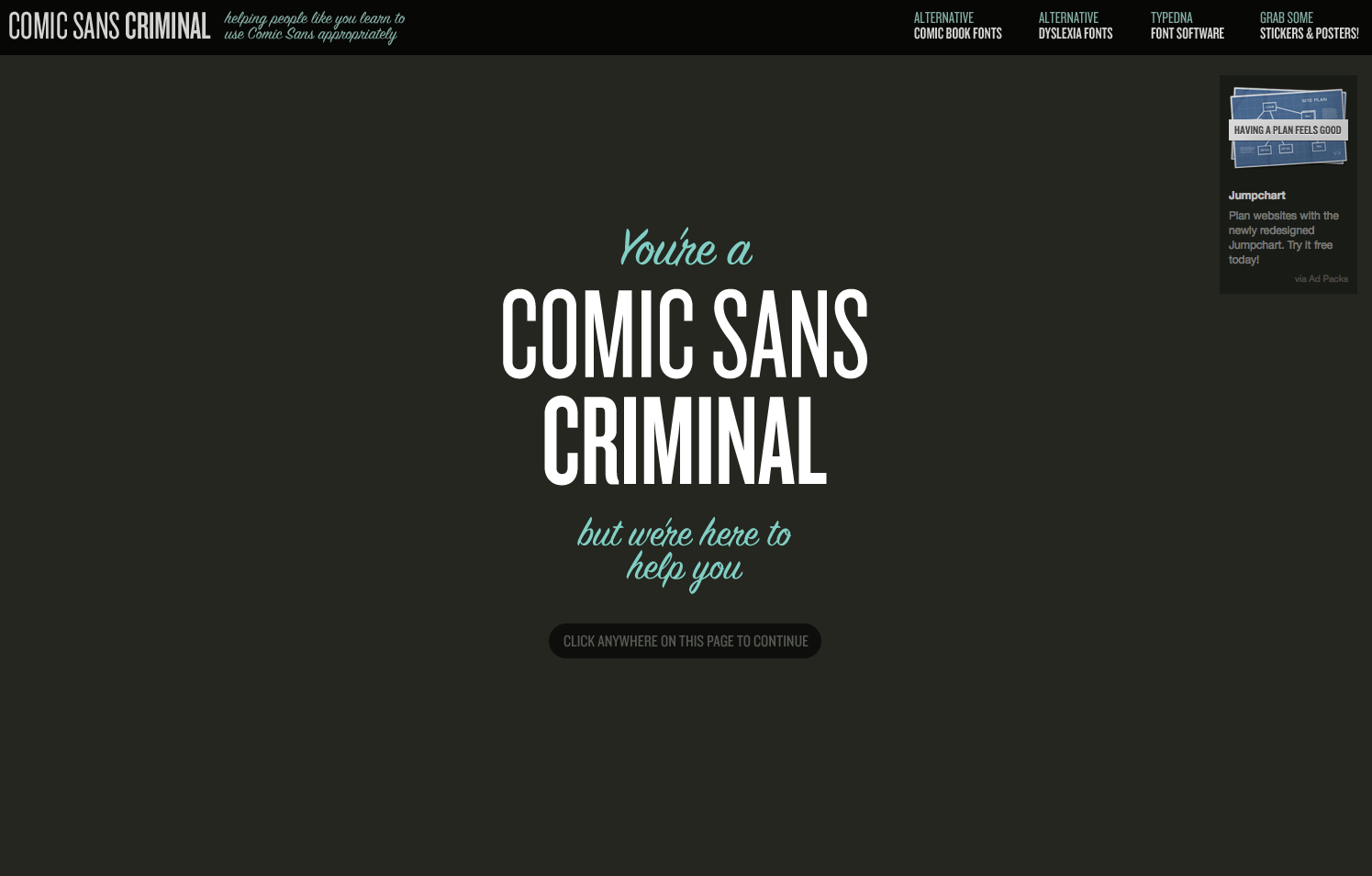
Le site de Comic Sans Criminal
Une ambiance colorée différente pour chaque écran (correspondant à un argument contre l’utilisation de la font Comic Sans MS) et des compositions typographiques rigoureuses : il n’en fallait pas moins pour faire passer avec humour le message de « non-utilisation » de cette font.
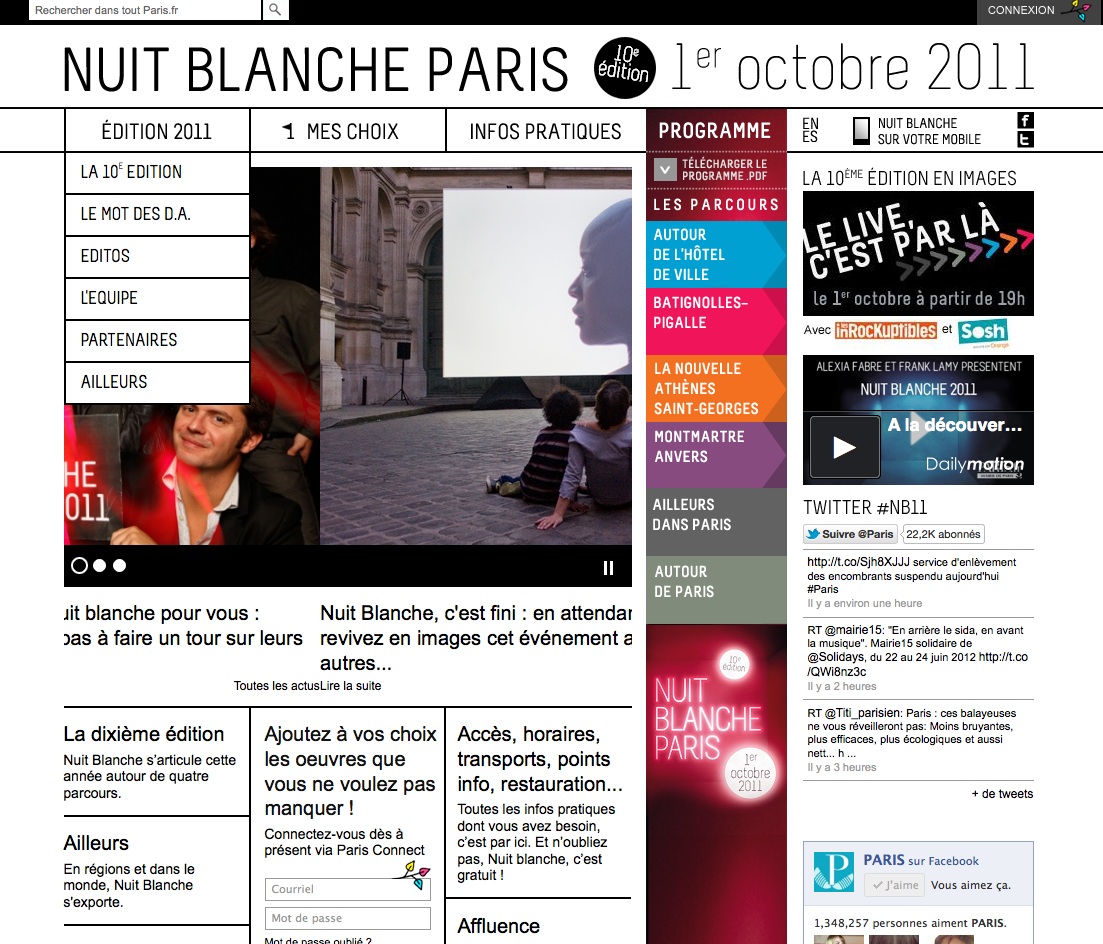
Le site de la Nuit Blanche parisienne 2011
http://nuitblanche2011.paris.fr/
On dit souvent que les projets culturels sont ceux avec lesquels on peut tenter les partis pris graphiques les plus osés. Ce fut le cas pour le site de Nuit Blanche 2011 basé principalement sur le médium typographique. L’utilisation de différentes tailles et graisses couplée aux élément linéaires noir permet une grande clarté dans la hiérarchisation des contenus.
Le site Type Connection
http://www.typeconnection.com/index.php
Conçu par Aura Seltzer dans le cadre de son projet de fin d’étude, ce site ludique est destiné à nous enseigner comment créer les meilleurs associations typographiques possibles. Etant donné le sujet, cette interface se devait d’être réalisée en typo.
Le site de téléchargements de fonts Typositoire
Chaque jour, une nouvelle typo est postée sur ce site qui agrandit au fil des semaines sa collection. La forme du site reflète donc son contenu.
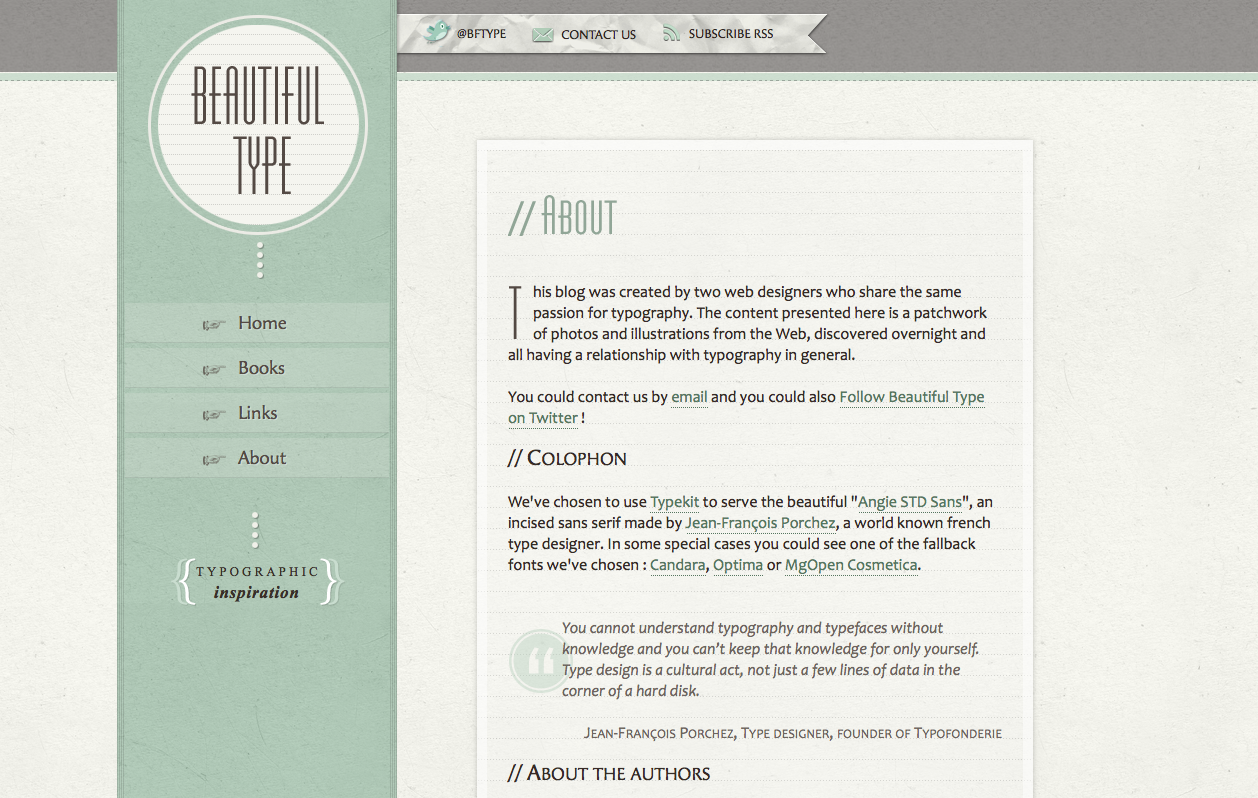
Le site Beautiful Type
http://beautifultype.net/about
Beautiful Type est un des sites de références en matières de ressources typographiques. J’ai intentionnellement sélectionné la page « à propos » pour illustrer le fait qu’une interface peut être intégralement constituée de typographie sans pour autant être laborieuse à parcourir ni désagréable pour les yeux. Les différents styles de texte (italique, bold, haut de casse, bas de casse, alinéas, etc) confèrent au site une structure très claire et un parcours visuel rythmé.
Le site des restaurateurs Two Boroughs Larder
Une interface très verticale, pour un sujet gourmand puisque the Two Boroughs larder est un complexe de restaurant/marché. La 1ere impression visuelle ne nous informe pas immédiatement sur le sujet (on ne sait pas tout de suite de quoi on parle), mais le résultat a le mérite d’être original!
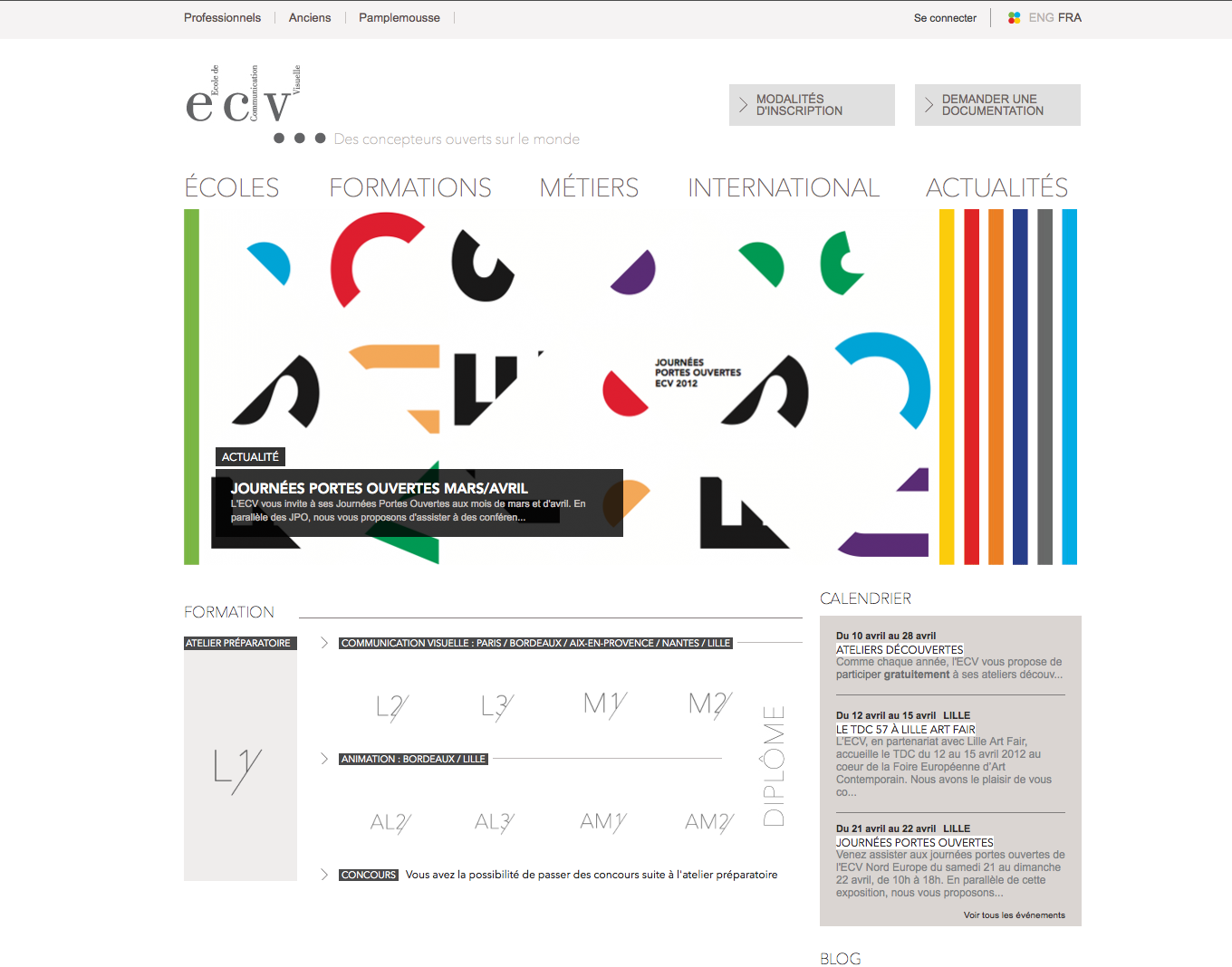
Le site de l’école de communication visuelle ECV
Outre les exemples d’interfaces aux typos spectaculaires, j’ai voulu varier ma sélection et vous proposer des interfaces où l’intégration de la typographie peut s’appliquer à un site plus classique et institutionnel. Dans ce sens, le site de l’ECV est très réussi.
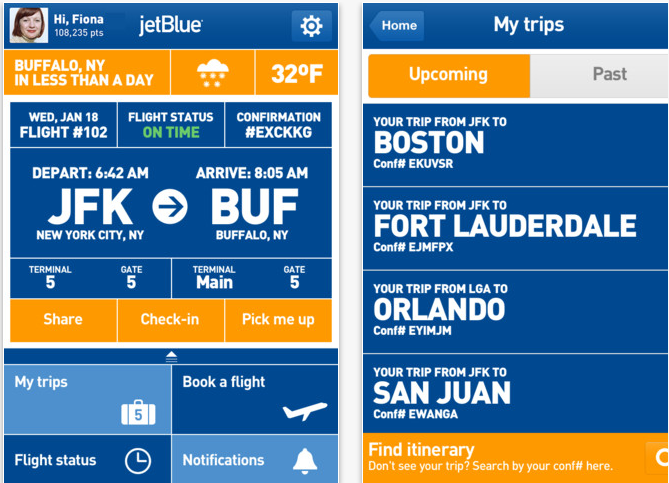
L’application mobile de la compagnie aérienne Jetblue
http://www.jetblue.com/mobile/
Ne vous inquiétez pas, je sais compter et il est vrai que cet exemple est le 11eme. Mais étant donné que mon titre parlait de « webdesign » je ne voulais pas le faire mentir en parlant de design d’interface mobile. Je vous offre donc un petit bonus à travers l’application Iphone de Jetblue qui exploite étonnamment bien la typographie – fait relativement rare dans l’univers des applis mobile – .


















Bonjour,
Afin de vous envoyer une invitation liée à un evenement typographqiue, pourriez vous me communiquer une adresse mail?
Merci
Cordialement
H.Rigny