
Faut-il ou non utiliser les typographies serif sur le Web
Les typographies à empattement, aussi appelées serif, sont-elles adaptées à la lecture Web ? Vaste question qui fait débat dans la sphère des webdesigners. Pour y répondre, j’ai fait des recherches afin d’identifier des études prouvant que le serif serait néfaste à la lecture sur écran. Mais les études menées dans ce sens n’ont pas produit de résultat significatif à l’image des recherches de Bernard, M., Mills, M. (2000): « So, what size and type of font should I use on my website? ». Il existe
Pourquoi les typographies serif sont-elles reines dans l’édition ?
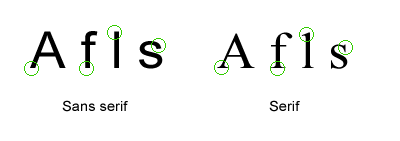
L’écrasante majorité des familles typographiques élaborées par Maximilien Vox listent des typographies à empattements. Elles sont d’avantage lisibles sur papier en raison de ces fameux empattements : il s’agit de petites excroissances situées aux extrémités des lettres, formant des « ponts visuels » entre elles et favorisant ainsi le guidage de l’oeil et la reconnaissance des lettres.
Les polices de caractères formant la famille des Linéales en sont quant à elles dépourvues et sont donc techniquement moins faciles à lire sur papier.
Tout ces facteurs ont conduit à une répartition naturelle des familles de typographie dans l’édition : les polices à empattements sont majoritairement réservées au corps de texte tandis que les polices sans empattements (les Linéales) sont utilisées pour les titrages.
Utilisation des Serif VS sans serif sur le Web
Le Web est venu mettre sans dessus dessous cet ordre hiérarchique pourtant bien établi dans le domaine de l’édition (serif = texte de labeur, sans serif = titrage). Sur écrans, ce sont les Linéales qui sont privilégiées pour les corps de texte. Ce parti-pris est motivé par une raison physique simple : les Linéales sont plus aisément lisibles sur écran car ces derniers ont une résolution trop faible pour afficher correctement les serifs (les fameux empattement s’affichent mal et créent plus de « bruit visuel » qu’ils n’aident à la lecture). Rappelons que la qualité d’un support imprimé gravite autour des 1000 dpi alors qu’un écran d’ordinateur classique possède une résolution de seulement 72 dpi (les écrans Rétina d’Apple ne proposent quant à eux qu’un intermédiaire à 300 dpi).
Je devrai pourtant parler au passé, car depuis les débuts du Web, des petits génies de la typographie ont créé des polices à empattements spécifiquement dessinées pour le Web, comme la Georgia ou la Verdana, et donc tout à fait calibrées pour la faible résolution des écrans. Mais le mal était fait et les typographies à empattements sont tombées en disgrâce ce qui a conduit à une répartition inversée des usages typographiques sur le Web par rapport à l’édition : les linéales pour le corps de texte, les polices à empattements pour les titrages. Cette tendance se corrige aujourd’hui progressivement et on voit de plus en plus souvent des sites d’actualités utiliser l’empattement dans le texte de labeur Web grâce à la Georgia, à la Cambria et autres PR serif.
Alors la réponse à la question est OUI, vous pouvez utiliser des serif sur vos compositions Web, même pour du texte de labeur MAIS ne choisissez pas n’importe lesquelles : juste celles qui ont été créées spécifiquement pour !
(image de couverture de cet article extraite de l’infographie « Serif VS Sans, the final battle ».)







Merci pour ce point.
Comment s’assurer qu’une typographie avec des serif a été créé pour le Web ? La Droid Serif est-elle un bon exemple ?
Merci,
Vincent
Dans le dernier paragraphe, sans doute une erreur, car Verdana est sans sérif :
[…] des polices à empattements spécifiquement dessinées pour le Web, comme la Georgia ou la Verdana,