
Les 4 outils utiles du designer d’interface
Il est monnaie courante de penser qu’un designer d’interface travaille essentiellement avec Photoshop. S’il est vrai qu’il créé ses maquettes sur ce type de logiciel, il en utilise cependant pleins d’autres, en amont et en aval de la phase de création graphique : wireframing, validation et échanges avec le client, recettage et audit. Je vous propose de passer en revue dans cet articles les outils que j’utilise le plus souvent et que je trouve les plus performants.
Wireframing : Balsamiq mockup
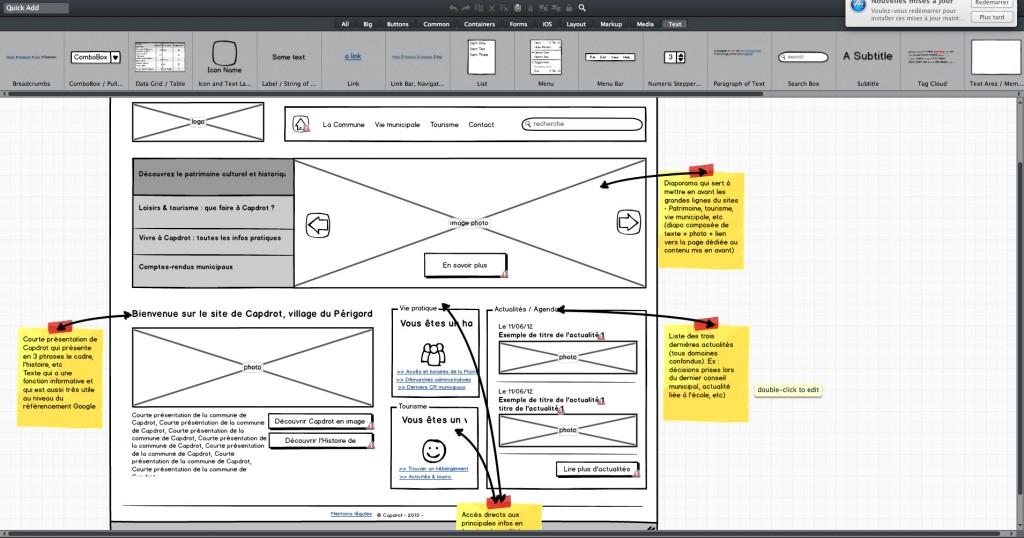
Le wireframing est une phase importante de la conception d’un site Web. Il permet de valider l’architecture d’un site, l’articulation des pages et la navigation AVANT de commencer la création graphique. Pour que le client ne puisse pas porter de jugement graphique et se concentre uniquement sur ces 3 informations précédemment énoncées, il est nécessaire d’avoir à disposition un outil qui puisse schématiser le site tout en étant interactif pour permettre la navigation d’un schéma à un autre. C’est ce que propose Balsamiq Mockup.
Il s’agit d’une application qui s’installe sur votre MAC ou votre PC et qui dispose d’une bibliothèque d’éléments déjà dessinés (avec un style croquis) qu’il vous suffira de glisser/déposer sur votre plan de travail pour bâtir vos pages très rapidement. Vous pourrez alors les lier les unes aux autres (via des liens à placer sur vos boutons, liens, etc.) et exporter un document PDF interactif que le client pourra parcourir.
Licence : 90 $
Site Internet : https://balsamiq.com/
Simulation : In Vision
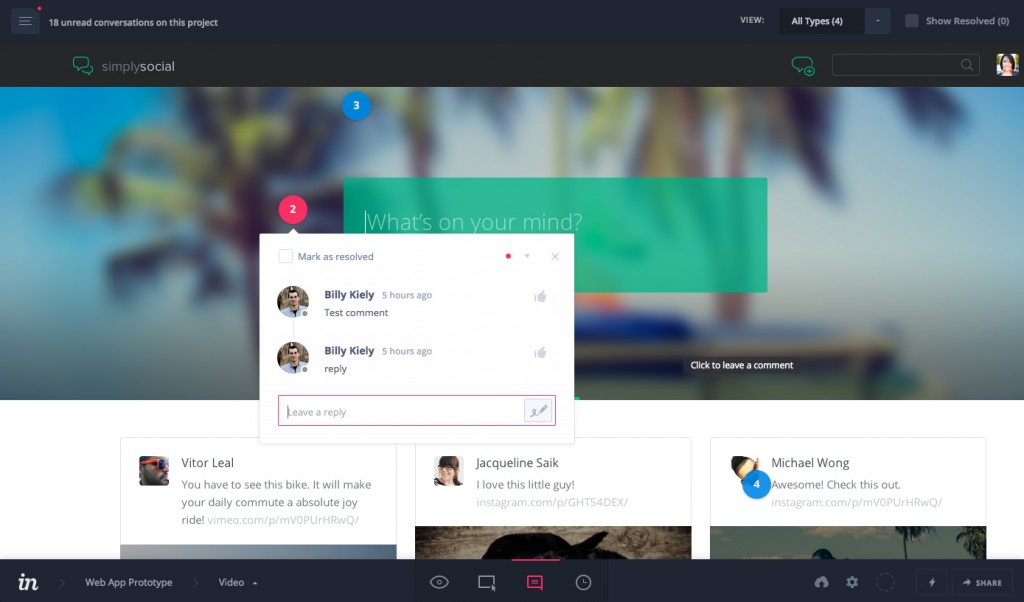
Après le wireframing et la création des maquettes graphiques, le designer devra procéder à la validation des écrans par le client. Pour optimiser les retours du client, il existe un outil : In Vision. Cette Web app vous permet de charger vos écrans sous forme de .jpg et de les lier les uns aux autres afin de reconstituer la navigation et donner un aperçu très fidèle de ce que sera le site. Vous pourrez alors partager le projet au client qui pourra le parcourir en ligne et mettre des annotations là où il émet des réserves.
Finis les retours à rallonges incompréhensibles listés dans de vulgaires mails. Cet outil vous fera gagner du temps et ravira vos clients (au risque que certains pensent déjà le site développé 😉 ).
Tarif : licence gratuite (mais limite de projets et d’utilisateurs). Possibilité de forfait pour les entreprises pour projets et utilisateurs illimités.
Site internet : http://www.invisionapp.com/
Debug et recettage : Bugherd
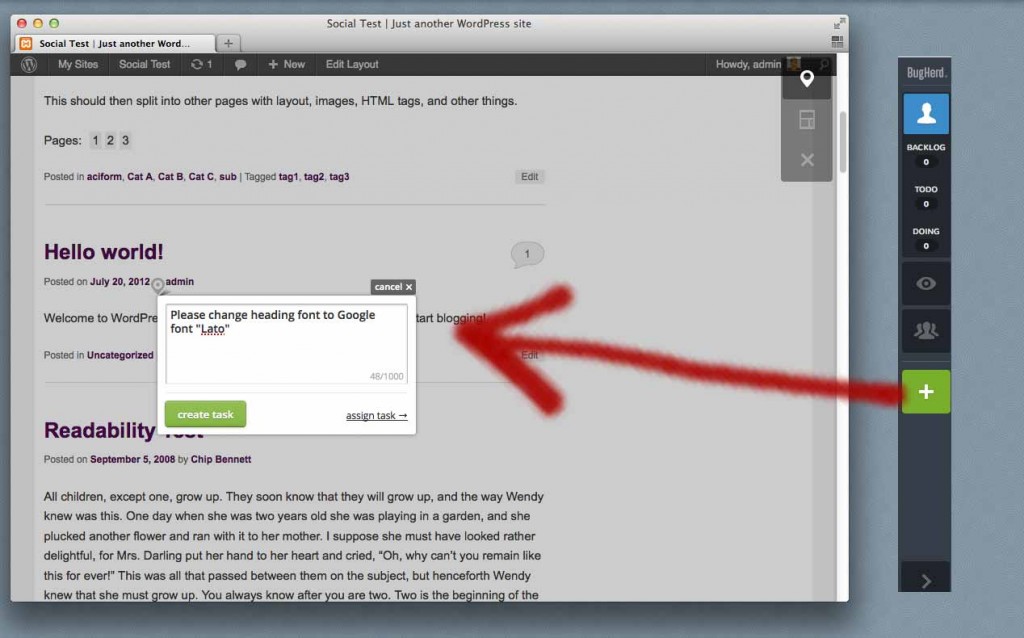
Après les phase de conception, créations graphiques et validations graphiques client, c’est au tour du développeur/intégrateur de prendre le relai. Une fois le site codé, il est temps de procéder au recettage, qu’il soit graphique ou fonctionnel. Afin de lister tous les bugs et de les prioriser, je vous propose une alternative aux feuilles Excel : Bugherd.
Il s’agit d’un module qui se connecte au site en production (via une extension Chrome, Firefox ou Safari) et qui, à l’aide d’une interface en surcouche, permettra à vos équipes (et dans un second temps à votre client) de lister les bugs en les contextualisant directement sur le site. Chaque bug sera notifié sous forme de tâche dans un mail avec un code couleur selon la gravité du bug. Un fil de discussion est disponible dans chaque bug annoté pour que le développeur puisse échanger avec la personne à l’origine de l’annotation. Une fois le bug résolu, il suffit de valider la tâche et de passer à la suivant. Plus d’oubli possible !
Tarif : essai gratuit pendant 15 jours puis abonnement mensuel allant de 29 $ à 180 $/mois.
Site Internet : http://bugherd.com/
Audit : Hotjar
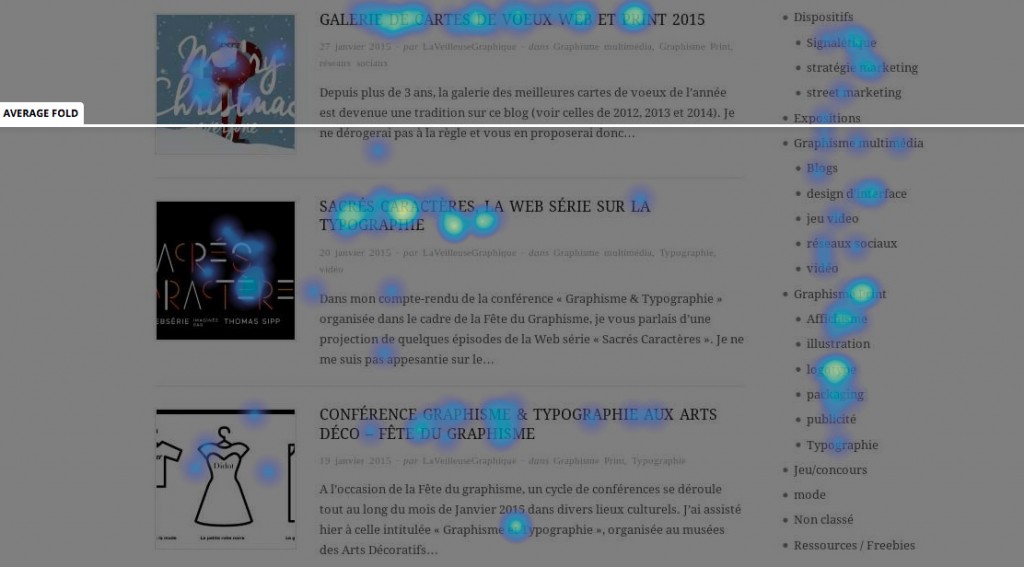
Je vous avais parlé de cet outil à l’occasion d’un article que j’avais entièrement consacré au test de ce dernier. Il intervient avant ou après la création d’un site Web afin d’en effectuer l’audit, avec un focus particulier sur l’expérience utilisateur. Il permet de mettre à l’épreuve l’efficience d’un site en calculant le taux de conversion, les zones les plus souvent cliquées, etc. Cet outil permet de recueillir de précieuses informations pour définir les axes d’amélioration d’un site à mettre en œuvre dans une V2.
Tarif : gratuit pour une utilisation limitée, 29 $/mois en version pro (avec une réduction pour les agences qui managent plusieurs sites pour des clients – 9 $/mois).
Site internet : https://www.hotjar.com/
Tous ces outils prennent bien sûr en charge les périphériques mobiles.