
Webdesign responsive : galerie de sites
Depuis quelques temps déjà, la communauté de créatif et de développeurs parle beaucoup de design « responsive » sur la toile. Je profite donc de ce contexte pour aborder ici ce sujet.
Qu’est-ce-que le responsive design?
Commençons par quelques rappels. Qu’est-ce-que le responsive design? Pour répondre simplement à la question, je dirai que c’est un procédé de conception d’interfaces web prenant en compte les contraintes liées aux périphériques d’affichage de sites web. Concrètement, le site ainsi conçu s’adaptera selon que l’utilisateur le consulte sur un ordinateur, une tablette ou un smartphone. Grâce à ce procédé, plus besoin de créer d’application ou de site mobile, c’est le même site qui s’adapte aux contextes de mobilité.
A noter cependant que dans certains cas, l’application ou le site mobile dédié sont des solutions à privilégier si le projet d’interface est trop complexe. On a en effet naturellement tendance à voir le responsive design comme le nouvel eldorado de la conception web mais il présente tout de même beaucoup d’inconvénients (des délais de conception plus longs, une marge créative réduite, limites techniques, etc). Mais je ne vais pas m’attarder aujourd’hui sur les limites de ce procédé.
Il y a peu de temps, j’ai moi-même été confrontée à cette problématique, raison pour laquelle je voulais vous proposer une galerie de sites web conçus sur le principe du responsive design. Elle vous donnera peut-être quelques idées pour vous inspirer. Et comme une fois n’est pas coutume, je me suis quelque peu focaliser sur des exemples « made in France » histoire de montrer que les webdesigners français ont des ressources 😉
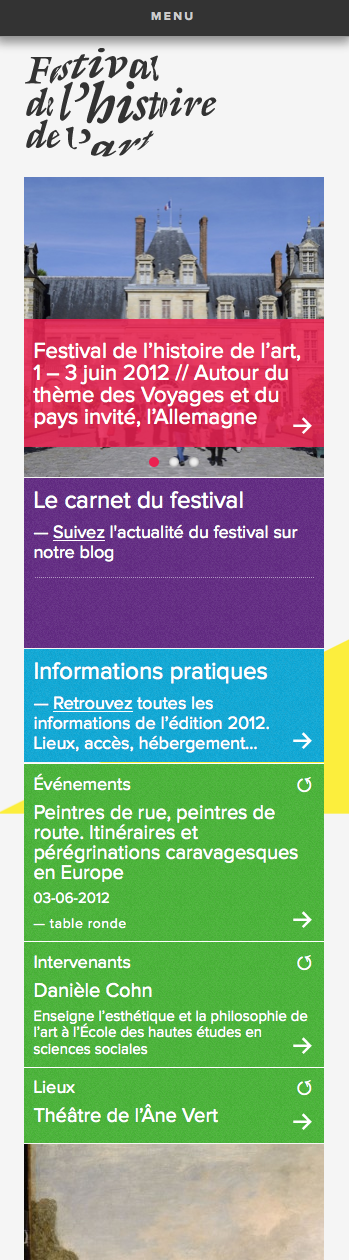
Le site du Festival de l’Histoire de l’Art
http://festivaldelhistoiredelart.com/
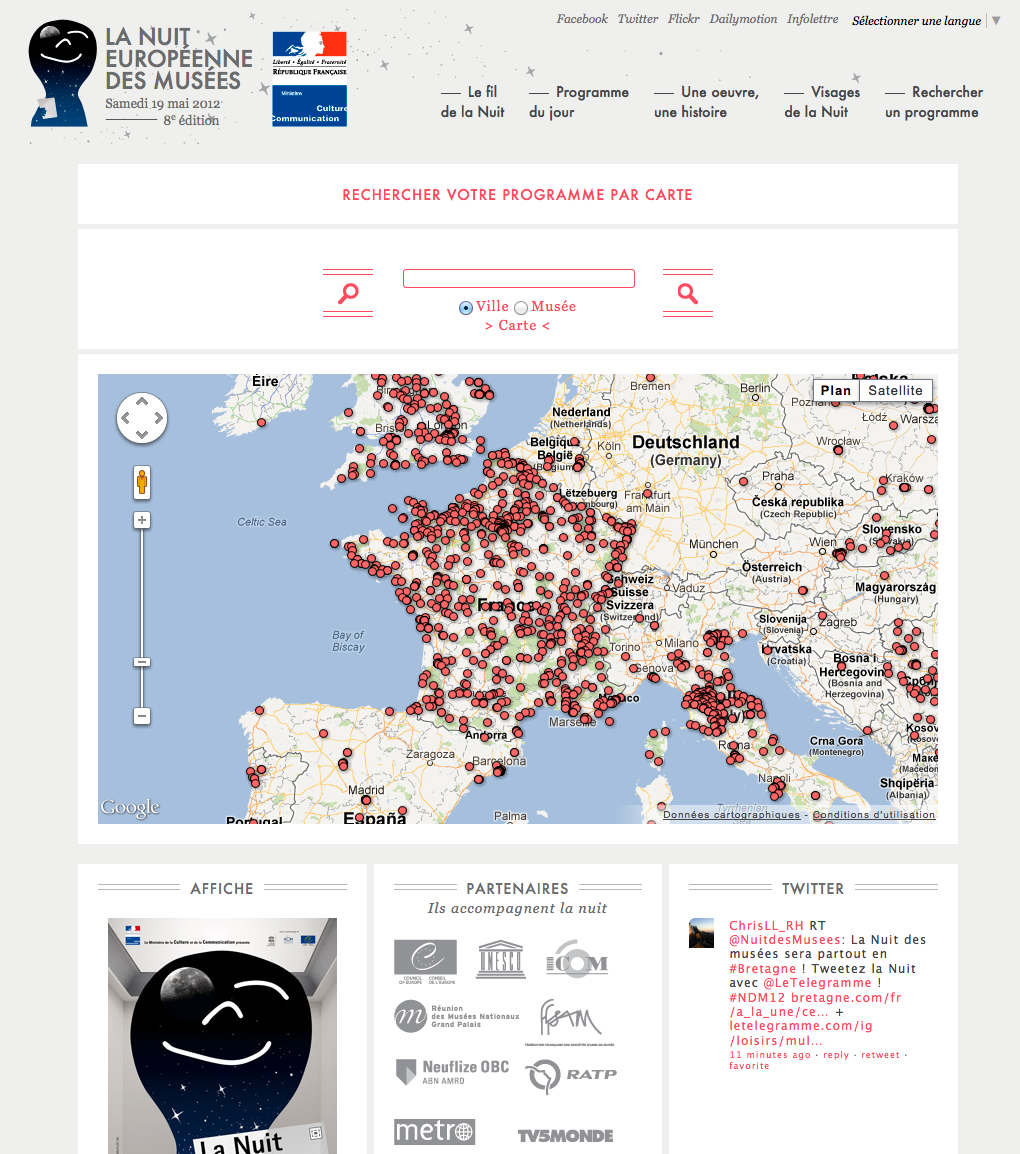
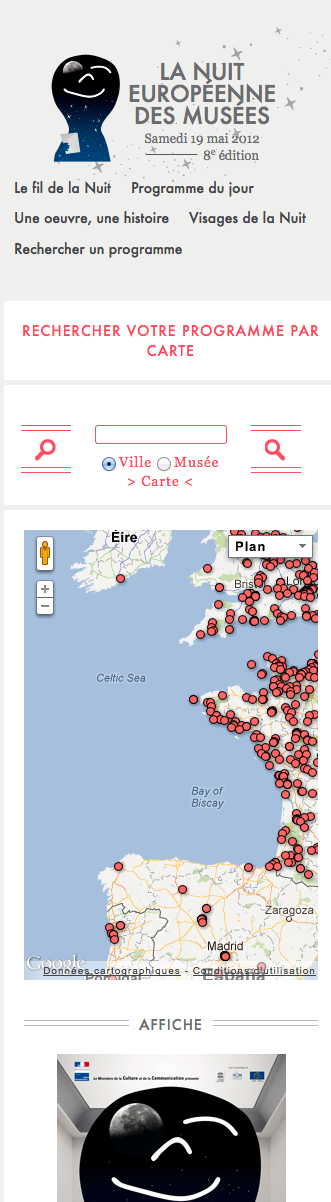
Le site de la Nuit Européenne des Musées
http://nuitdesmusees.culture.fr/
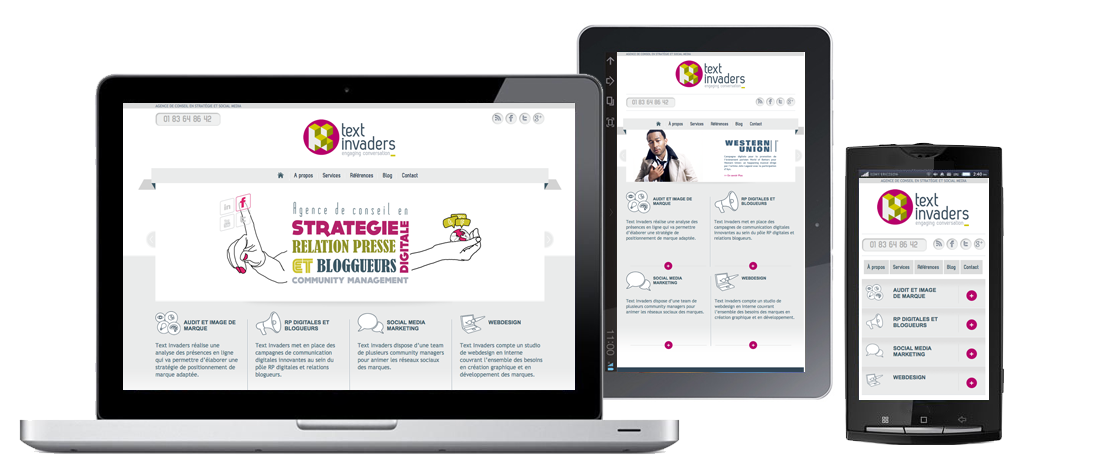
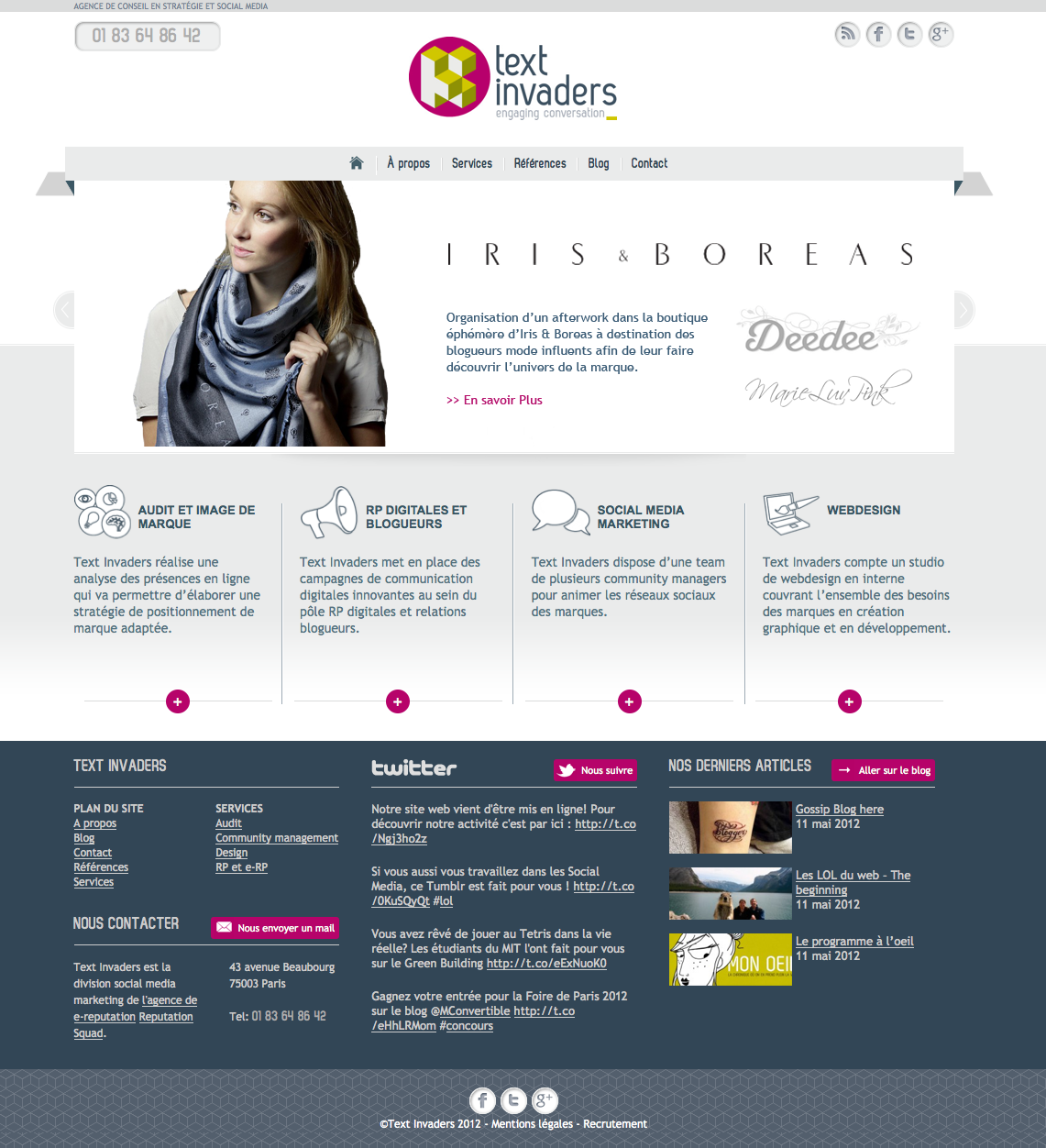
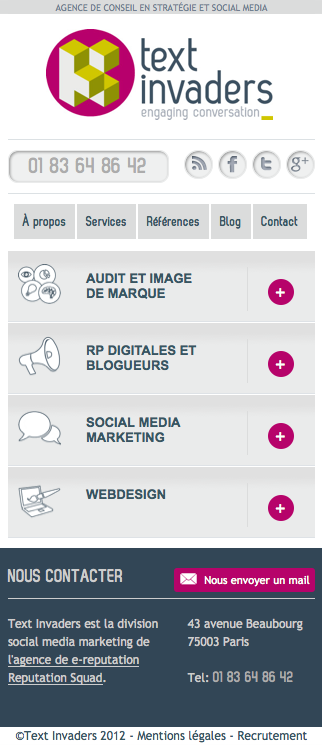
Le site de l’agence social média Text Invaders
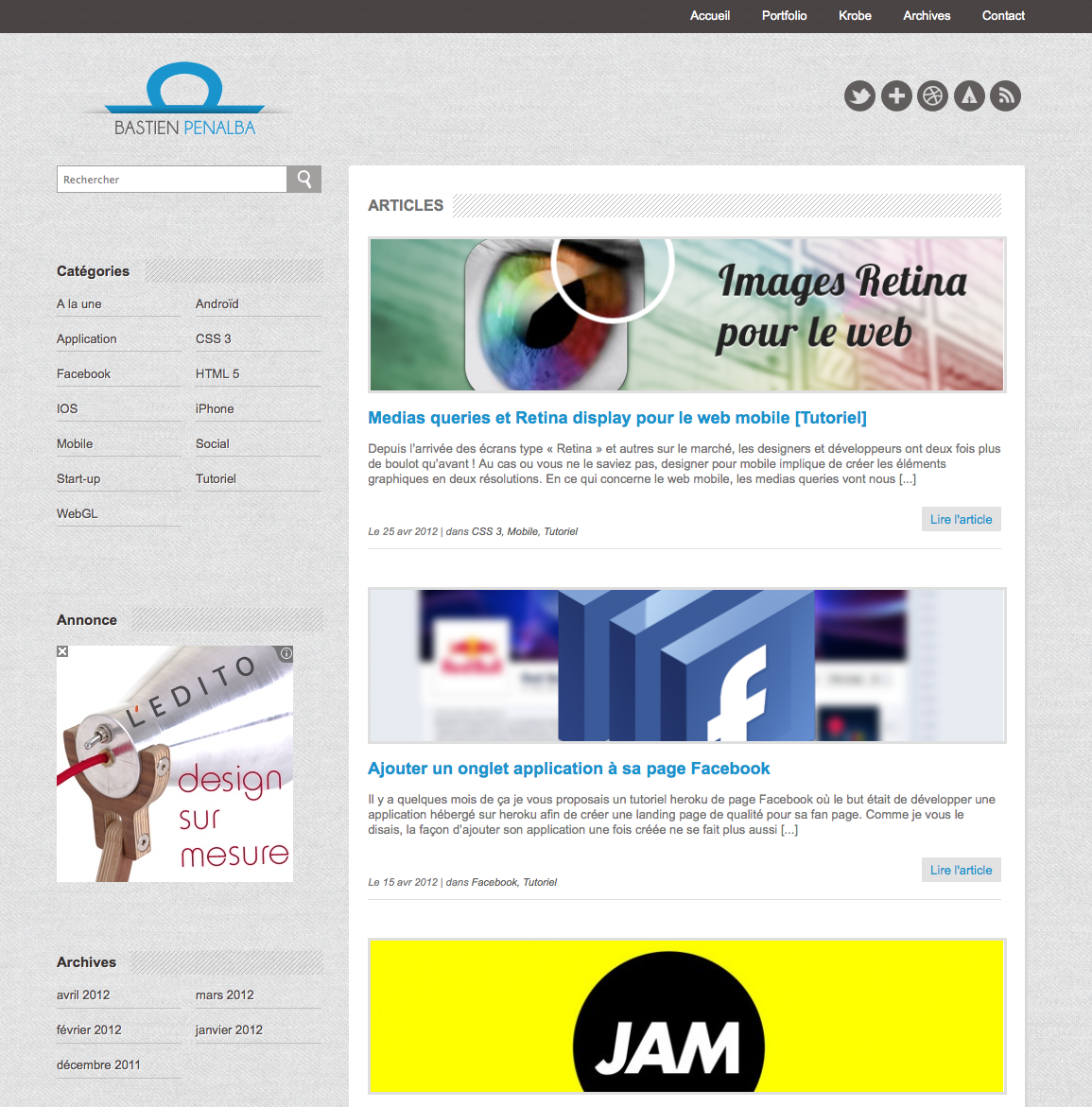
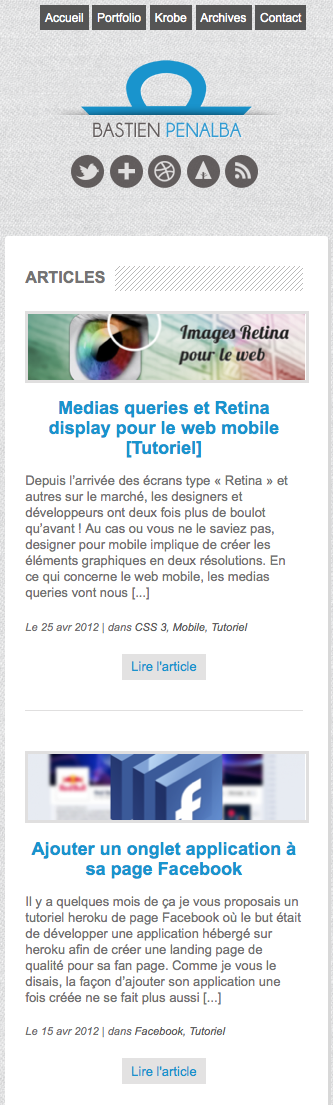
Le blog du développeur front Bastien Penalba
http://blog.bastienpenalba.fr/
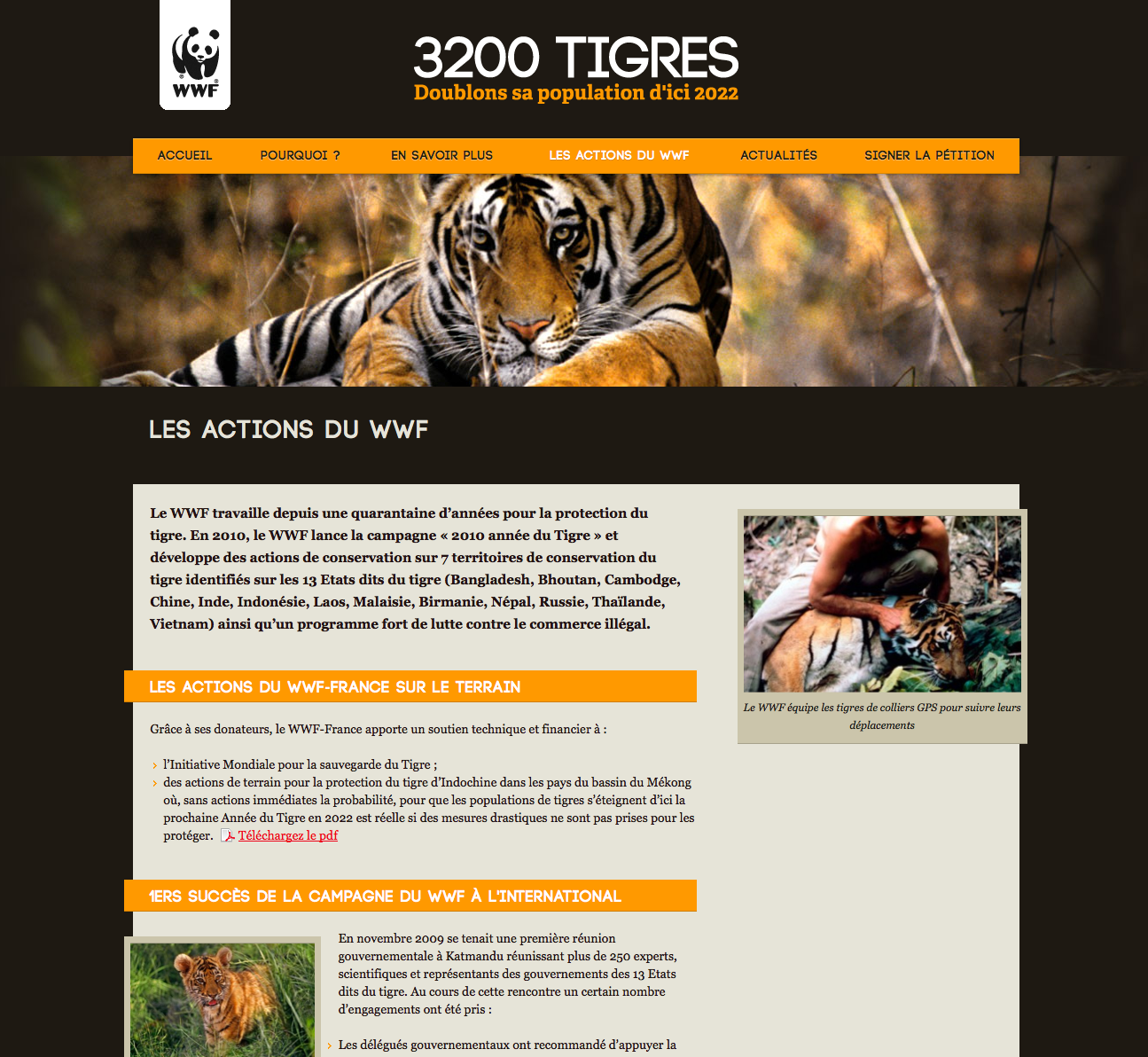
Le site événementiel 3200 Tigres par WWF
http://3200tigres.wwf.fr/les-actions-du-wwf/
Quelques liens pour aller plus loin :
La boite à Outil ultime du responsive design : http://designspartan.com/info_generale/la-boite-a-outil-ultime-pour-le-responsive-design/
Une galerie fournie de sites web responsives (tous à l’international) : http://mediaqueri.es/
















j’aime le responsive, et j’aime aussi un site W3C, allez encore un effort on y est presque !