L’art de faire une page « en construction » design et efficace
Dans le cycle de vie d’une interface web, arrive fatalement le jour où sa refonte graphique devient nécessaire. Dans ce cas comme dans celui de la création pure et simple d’un site ou d’un blog, une « page d’attente » est nécessaire pour annoncer la future mise en ligne de l’interface.
La question que tous les designers se posent dans cette situation c’est : quoi mettre sur cette page? A quoi doit-elle ressembler? Cet article vous apportera quelques éléments de réponse.
Les éléments susceptibles d’apparaitre sur une page « en construction »
– Une jauge d’avancement du processus de refonte : Utile pour indiquer à quel stade de conception vous en êtes, cet élément permettra à l’utilisateur d’évaluer le temps restant avant la mise en ligne de l’interface.
– Un champ de saisie pour que l’internaute puisse y renseigner son mail : Solution idéale pour répondre aux attentes des petits curieux qui attendent avec impatience la sortie de votre site. Il leur permettra d’être informer en avant première de sa mise en ligne.
– Des liens vers vos plateformes communautaires : Indispensable! Vous ne pouvez produire de contenu tant que votre site n’est pas en ligne, mais vous continuez d’être prolixe sur les réseaux sociaux ou sur votre blog? Montrez-le et mettez bien en évidence les liens qui guideront l’internaute jusqu’à ces plateformes.
– Un fil d’actus Facebook ou Twitter : stratégie intelligente qui consiste à animer une page habituellement statique par un encart faisant remonter vos derniers tweets ou vos derniers statuts Facebook. A chaque nouvelle visite, vous proposerez alors des contenus évolutifs à vos visiteurs.
– Un court paragraphe expliquant votre activité : essentiel! N’oubliez pas qu’une partie des visiteurs de votre page ne connaitra pas votre activité. Pensez donc à faire un petit résumé informatif.
– Une animation de votre logo : original. Cet élément vous permettra sans aucun doute de vous démarquer des autres pages « en construction » et aura le mérite d’animer visuellement la visite de vos internautes. De plus, en surfant sur les nouvelles technologies (HTML5) vous pourrez peut-être faire figurer votre création dans différentes galeries où se type de réalisations est à l’honneur. Un moyen supplémentaire de donner de la visibilité à votre page.
– Les coordonnées de contact : obligatoire! N’oubliez surtout pas de faire figurer vos coordonnées ou à minima une adresse mail pour que les visiteurs et les potentiels clients puissent vous contacter.
Les objectifs de communication de votre page
1/ Informer : votre société est sur le point de se lancer ou votre site est en cours de refonte? Dites-le et n’oubliez pas d’aménager un petit paragraphe sur l’essence de votre activité afin que les internautes qui ne vous connaissent pas puisse comprendre quels services vous proposez.
2/ Faire durer les visites : je ne suis pas experte en référencement, mais j’ai ouïe dire que plus les internautes passaient de temps sur une page, mieux elle était référencée. De plus, les clics sur les liens communautaires présents sur cette dernière permettront d’améliorer le référencement de votre agence sur les résultats Google. Outre cette question de référencement que certains considèreront comme discutable, il est toujours pertinent de mettre suffisamment de contenu sur votre page pour ne pas frustrer le besoin d’infos de vos visiteurs. Donc donnez du contenu à voir/lire sur votre page : ça ne mange pas de pain et ne pourra avoir que des retombées positives!
3/ Faire de la visite un agrément : il s’agit d’une page d’attente mais ce n’est pas pour autant qu’elle doit être rasoire. Mettez des images, des couleurs, de l’animation afin que l’internaute passe un bon moment. Essayez aussi de vous démarquer visuellement pour marquer vos visiteurs et faire qu’ils se souviennent de leur visite.
Galerie d’exemples de pages d’attente réussies
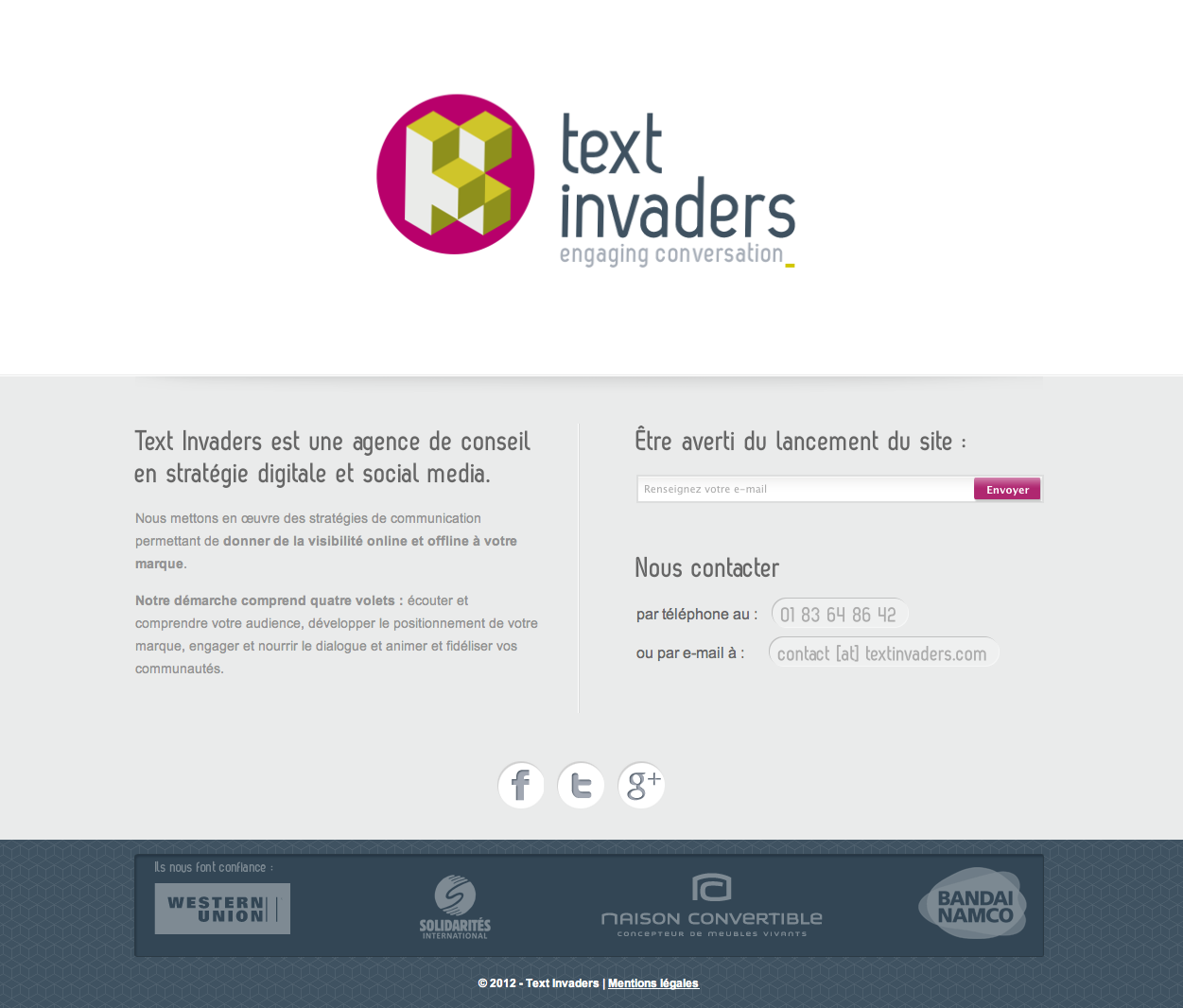
– la landing page de l’agence social media Text Invaders qui se démarque par l’animation de son logo (en HTML5).
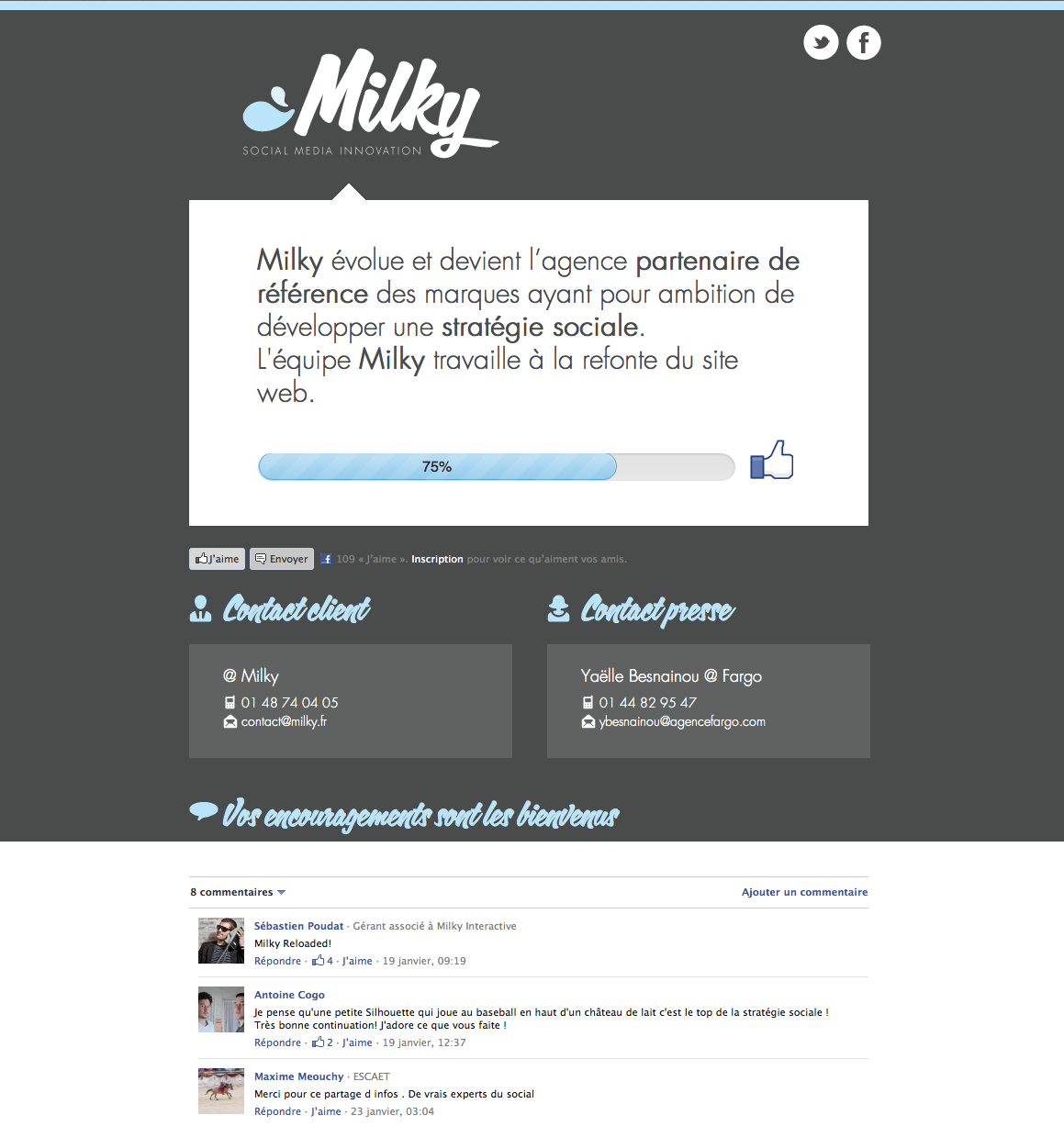
– la page d’attente de l’agence Milky Interactive qui a la particularité d’intégrer un module de commentaires Facebook destiné à recueillir les encouragements et les éventuelles idées des fans.
– la landing page du nouveau service de gestion de e-reputation des hotels qui présente très clairement son secteur d’activité et qui intègre également un décompte du temps restant avant le jour du lancement.
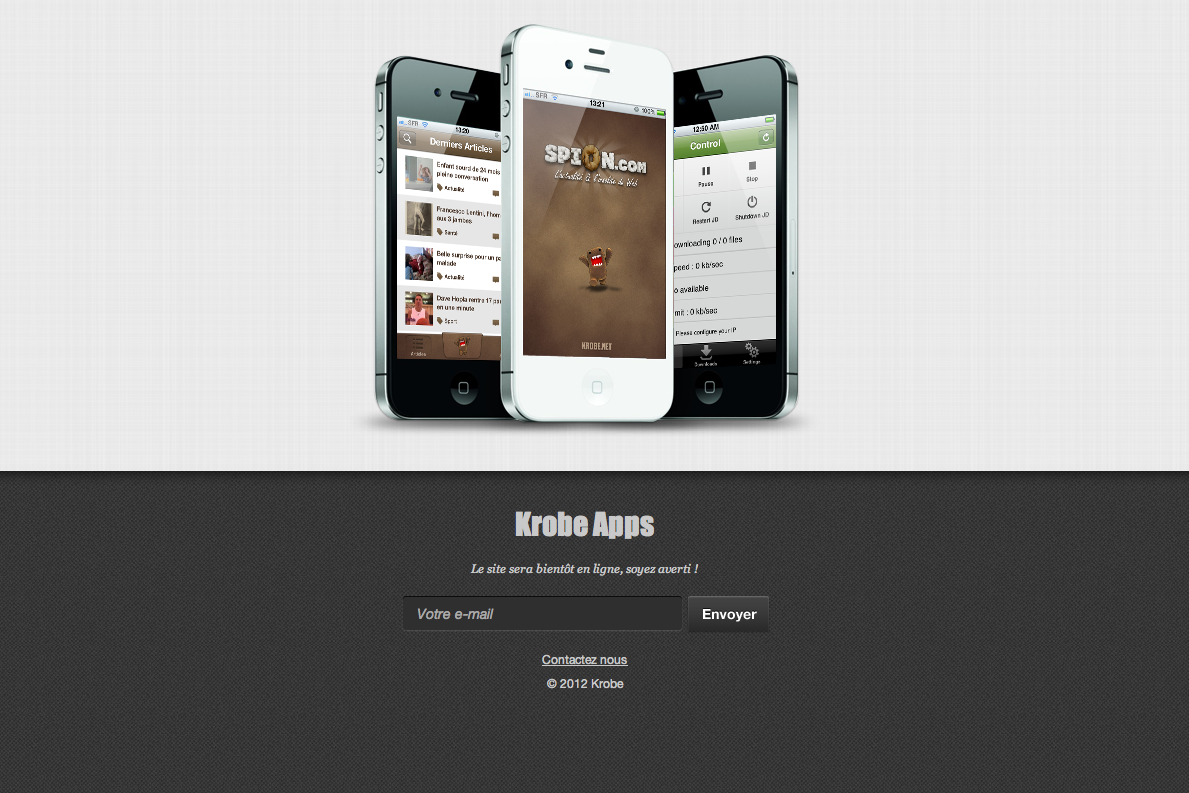
– La page de la société de production d’applications mobiles Krobe : un exemple minimaliste qui relève plus du teasing.
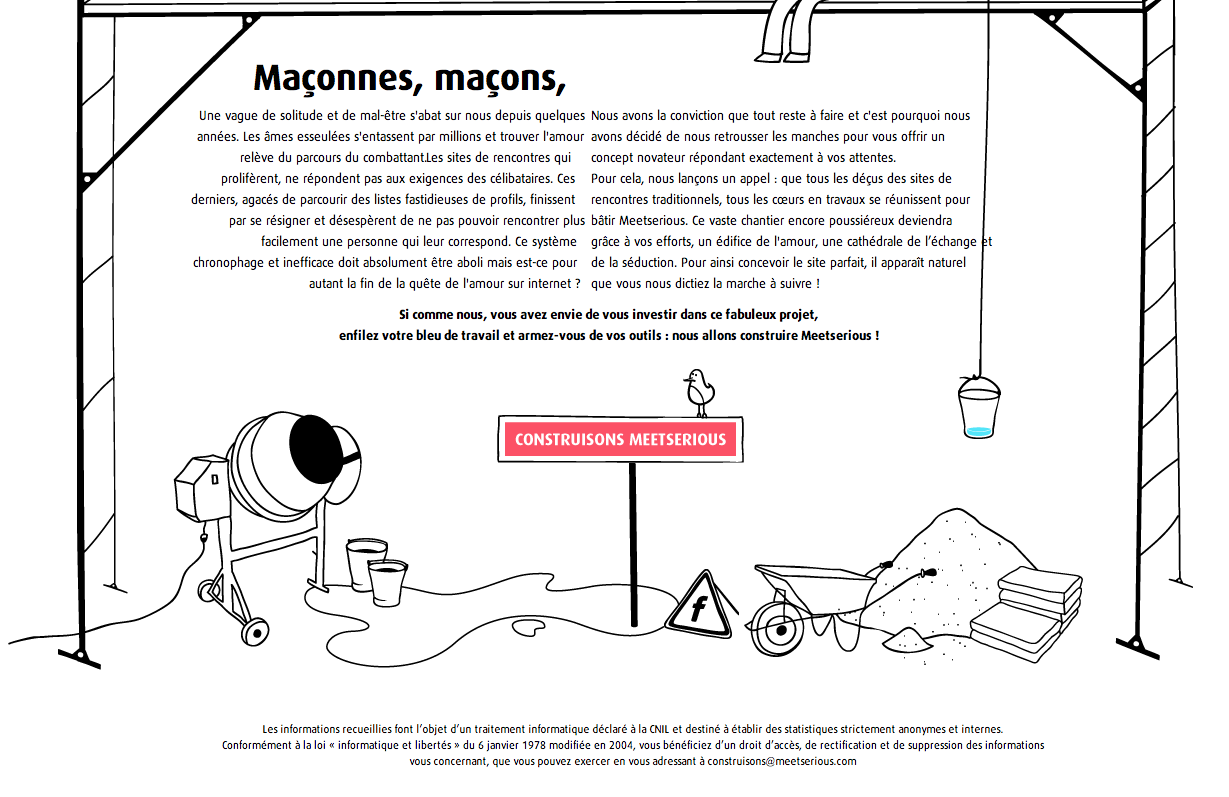
– la page du site de rencontre MeetSerious, nouveau service de rencontres amoureuses qui, en attendant son lancement, propose un questionnaire pour mieux répondre aux attentes de ses futurs utilisateurs.
– La page en construction du site Cake Paris qui propose une animation interactive pour vous mettre dans la peau d’un DJ. Ludique et original! (site proposé par @OliviaMichel )
– La page en construction de l’agence Carré noir qui vous propose une pause café amusante en attendant la venue de son site. (site proposé par Jérémy)
Vous avez remarqué des landing pages intéressantes? Partagez-les pour allonger la liste 














La page de la société Carré Noir fait patienter les internautes en leur proposant de suivre ses intants « pause café ».
http://www.carrenoir.fr/
C’est original comme concept! Dommage qu’on ne retrouve pas une continuité graphique entre la page « en construction » et la page de la pause café (on a l’impression de ne plus être face aux mêmes interlocuteurs).
Hop c’est tweeté ! On ne parle pas assez des « landing pages » qu’on a tendance à négliger alors merci pour cet article.
Great article. Thanks.
Merci beaucoup! Même des années après toujours super article au top très explicite et concis! Nickel